Unbeatable Reasons To Choose WordPress for A Website
When someone is trying to set up their own new website they come across this question. Whether to choose WordPress or not? For everyone out there who is trying to bring their dream into reality, this article is recommended. Easy to understand even for novices.
Read Also: 30+ Most Popular Multi-Purpose WordPress Themes (Make Anything Happen)
What Is WordPress?
Those who are new may not understand the concept of WordPress yet. Let us try to break it down simply for them and advocate some facts why it is better and has such credibility in the market today.
WordPress is actually a virtual tool that someone uses to create a website on the internet. It is like your pen and paper of online world. It is the largest content managing platform in the internet world right now.
It has its own language and is called PHP. It does everything that you see on a web page. To tell in short so that the non-computer person will understand that it is the easiest and most powerful way to blog, manage the website and its content (CMS) and to share your thoughts.
WordPress has earned a great amount of respect for CMS (content management system) and enterprise website work. CMS or content management system manages the creation and modification of digital content. It can typically support multiple users in a collaborative environment.
And as for enterprise website, it is a bit hard to describe as it is not something definite and has an elusive meaning behind it. You will see it frequently used in many places. It is an idea actually referring to both a difficult undertaking and a business or company.
It can be a website of a company, enterprise, or anything, a site that deals with a massive user base or attracts a colossal number of visitors. It will be huge and variable. Like that of a Pepsico, WalMart, The Times, etc.
The Look of WordPress Popularity
 WordPress growth is very fast like its popularity. It has 65% CMS global market, 25% websites in the World and 76.5 million blogs sites. In the other hands, 130,496,012 themes got the download in 2015. 50,000 websites are being launched daily, 409+ million people view more than 19.6 billion pages and 24.7 million files are uploaded to WordPress.com. These include website like Sony, Microsoft, The Wall Street Journal, The New York Times, Time Magazine, The New Yorker, etc.
WordPress growth is very fast like its popularity. It has 65% CMS global market, 25% websites in the World and 76.5 million blogs sites. In the other hands, 130,496,012 themes got the download in 2015. 50,000 websites are being launched daily, 409+ million people view more than 19.6 billion pages and 24.7 million files are uploaded to WordPress.com. These include website like Sony, Microsoft, The Wall Street Journal, The New York Times, Time Magazine, The New Yorker, etc.
Why Choose WordPress Over Others?
It all started as just a blogging tool but now WordPress is a market and it makes your bucks. Currently, 25% of the website available in the world is designed using WordPress.
And why not?! It has so much to offer.
Running an enterprise website or a successful business you have to be future-proof, ready to deal with any situation, full of possibilities, creative and able to mend things your way. And WordPress allows you that.
1. Free Access
 The first and foremost step to work with WordPress is to get a WordPress and that is free. You can download your own WordPress from wordpress.org and get started with it.
The first and foremost step to work with WordPress is to get a WordPress and that is free. You can download your own WordPress from wordpress.org and get started with it.
No money, rules, requirements needed. You can grab it anytime. The software has always been free, is free and there are high possibilities that it will be free for the rest of its existence.
2. Open Sources
All its source codes are publically available, that too free of cost. That is why WordPress can be redistributed, reconstructed or edited as per wish.
This is what makes WordPress the perfect medium for startup companies and also the low budget ones. Bend it the way you want. You get answers to all your questions and problems on the internet. It is full of content to teach you about it.
One can study and learn WordPress from zero and other things surrounding the system thus no need to pay for an expert or hire people to do it. WordPress saves a lot of money.
3. Limitless Possibilities
 WordPress has evolved and is more than a blog publishing platform. It has a lot of versatility and gives you full flexibility to create any type of website possible.
WordPress has evolved and is more than a blog publishing platform. It has a lot of versatility and gives you full flexibility to create any type of website possible.
As everything regarding WordPress is free it allows people to make changes to it however they want and how much they want.
The resources are limitless as a result the amount of products is limitless too. No one is bound but is free to do whatever they want.
4. Unlimited of themes
WordPress uses theme or templates as its design. Your website will be built on the direction it provides. It is like the blueprint and makes your job much easier.
These themes let you create an e-commerce website, blog, video website, photography website, question answer website, portfolio, branding, etc. Anything you need.
You can get any type of theme or templates that you want on the internet as well. They can be both free and premium that you have to buy with money. There are websites like themeforest.net or codexcoder.com that has a wide range of products that will amaze you.
They have excellent layouts and designs and provide customized themes too. Effective yet easy settings with color and style option fonts, Google translator, map, mailing, banking options fills you with all requirements.
5. Unlimited of plugins
WordPress plugins are bits of software that can be uploaded to extend and expand the functionality of any WordPress site. They are the tools that make your little virtual page more sufficient and beautiful looking.
These plugins are just fantastic. They make your work so much fun and better. Each plugin adds new possibilities to your site. From SEO to payment they cover up everything. And once again they can be free or premium. And you will be amazed by both.
6. Strong Supportive Forums
The WordPress community is huge. Not that every second building has a WordPress developer or working with it, it is that all of them has a nice tie with each other.
They maintain a contact. There are group chat, forums, pages and other ways to contact them. If you need to learn, ask or share something you will always find someone with help.
It is very supportive and as you get instant help without the need of paying your work does not get hampered in the midway. Just knock the forum, the answer is ready.
7. Easy to Work With
I have been preaching it all along and I’ll do it again. Because it is the truth. Working with WordPress is damn easy. I mean you don’t need to understand code or any computer language, not that knowing will not help you, but that is how WordPress is.
Described in simples almost all the work done just waiting for a purchase, WordPress makes your world easy. From starting to managing in the future everything can be done with many bumpers on the road.
It is one of the most user-friendly software ever developed. Also has got a helpful community. And its easy and intuitive administrative panel lets you control it the way you want.
8. Customization Needs No Pro
In future when you will need to add something new to your site or reconstruct it you will not have to fret over it. With tools and fully equipped instruction, you can do customization own your own.
9. Device Responsive
 This is very important for a website to look equally appealing in every device be it a laptop with widescreen or a mobile phone that fits in your palm. A web page has to always look perfect no matter what, no time spared either.
This is very important for a website to look equally appealing in every device be it a laptop with widescreen or a mobile phone that fits in your palm. A web page has to always look perfect no matter what, no time spared either.
And WordPress is what suits that requirement better than others. All the themes that come out are both device and retina responsive meaning your page will look its best to everyone from anywhere.
This is what makes your page more appealing to the visitors.
10. Huge Scalability
A website should be able to handle lots of visitor at a time. That’s a must. It makes your website more reliable.
WordPress does that impossible. Frankly speaking, hundreds or even thousands of people entering your website at the same time and engaging themselves in various actions is not an easy job to handle all the other functions going inside.
There is WordPress at Scale to help you with your scalability. To make it work you have strengthened your database. There are features like MySQL Query Cache. MySQL replication can also handle many database requests. Guide your data by keeping a buffer pool.
Use PHP worker pool instead. Set up a distributed file-system for handling media between multiple servers. Be careful about selecting the right hosting company.
11. SEO (Search Engine Optimization) Friendly
If you know anything about Google and SEO then you must know how important it is. Your site will never rank let alone earn if it is not optimized for the way Google has asked no matter how great of a sit you have built.
Sites need SEO. It helps you to be found by readers and makes you rank on the page. WordPress is SEO friendly and it can take care of that part a lot. More than 90% actually. What else can be as good as it?!
The themes, templates, and plug0ins you get for your website are what do the trick behind the scene.
12. Impenetrable Security
 The security standard is set very high in WordPress. It keeps your website safe from any attack of malware, virus, and hackers.
The security standard is set very high in WordPress. It keeps your website safe from any attack of malware, virus, and hackers.
It is true that as almost a quarter of the website on the internet inbuilt on it hackers are always looking for a loophole to get you your website built of WordPress but due to its regular updates and unlimited plug-ins, it is impossible for hackers to even get to you.
Keep your WordPress updates always and stay safe. Remember to:
- Use basic security tools like WP Security & Firewall and Wordfence Security
- Download plugins from WordPress.org only
- Use recently updated plugins
- Check plugin rating and no. of downloads
- Download plugins from trusted sources only
- Update WordPress with its recent version.
- Use a premium theme as free themes may contain malicious codes and encrypted links sometime
13. Multimedia Supportive
A very rich text editor is used in WebSite that supports insertion of images, video, audio in a blog post and does it very easily.
Any high-resolution image or video can be added, upload and also edit just with few clicks.
14. Integrates with Service/Application
Though a WordPress theme is already self-sufficient and can take up to almost anything, new plugins to enrich your website, even more, are getting published every day.
Adding a plugin gives extra functionality in your WordPress website or upgrades its existing functions. There are around 41000+ plugins available both free and premium.
It also has the function of the contact form and email marketing allowing you to take control of your whole business from one spot.
15. Ever Blooming
It is large and it is effective which turns it into an ever blooming platform. Every day it evolves. It is becoming more user-friendly and getting new features. There is the latest person knocking on your door from time to time to make things better than before.
It is covering every sector possible from blogging to the business of all sorts. Working hand in hand with SEO and is providing options uncountable.
16. Flexible and customizable
WordPress is very flexible and customizable software codes. If require some advanced functionalities for our website, WordPress is going to easier for our web developers. WordPress designed code is very understandable and customizable for web developers.
17. Multisite Functionality
When you operate multiple websites from one central hub it becomes Multisite. And WordPress is one of the best options to do that. It supports everything one core installation. It allows you to create a private network of sites for a brand.
Also, WordPress offers a network of client sites that can be administered by an agency, or even can develop a network where people can add their own sites.
18. Own WP (JSON) REST API Feature
WP (JSON) REST API is a connector between WordPress and other software applications. It has a high rate of universality and compatibility.
API stands for Application Programming Interface. It is a software and links different application. It allows your website to get connected with many.
JSON stands for JavaScript Object Notation. It describes a certain format for data exchange based on the JavaScript programming language. It is becoming more and more popular due to its ability to exchange data with other languages by converting them. It is your universal interpreter for websites.
REST is a stand-in for Representational State Transfer and describes an HTTP-based style of building APIs that is lightweight, suitable for high data volume, highly compatible (because it is based on HTTP) and user-friendly.
WP (JSON) REST API basically makes WordPress a full-scale application platform opening it to the rest of the internet.
19. Easy Installation
After downloading the free software, plug-ins, and other features, it is also very easy to install in your system. Most companies provide a one-click-installation system. That allows simplicity for many.
Most providers are also very complying in providing information about their software so you can inquire them about anything.
Go, Go WordPress
I assure you this is not it. WordPress will bring new surprises time to time and you will love it. It is designed to fit the future.
30+ Best Non-Profit Charity WordPress Themes 2018
For organizations that work for nonprofit and charitable causes, nothing else can be as good as a website for its working platform. It allows it reach most people in the least amount of time and less hard work and investment.
They can do more with their limited budget and resources. Internet open ups windows for new opportunities and communication.
The Best Non-Profit Charity WordPress Theme
We have collected few of such themes that are self-completed and easy to use according to users and viewers.
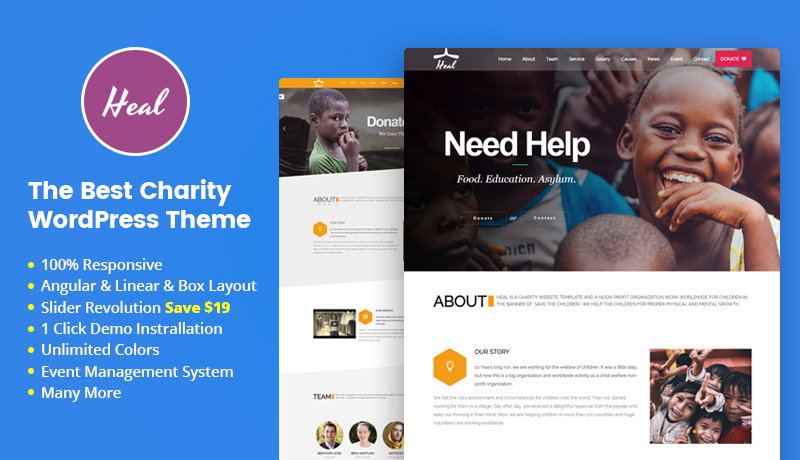
1. Heal Multipurpose Charity WordPress Theme
A premium non-profit WordPress theme for NGO or Charity foundation project. The theme is totally clean, flexible, SEO ready and has got a fully responsive design for you to work on.
Heal is filled with tons of features that will make you say wow and a powerful customization option panel to work on. It also lets you choose from the unlimited color option for decorating your site as per your style, wish. With its one-click demo installation, you get it all easy, no need to install plugins and upload XML file anymore.
It has got an event managing option too that you can use for creating any donation, charity event and it is easy to work on too. Very easy. Also, these WordPress theme supports PayPal donation system which allows customers to raise fund directly through the website.
Features:
- Slider Revolution
- Linear, Angular & Boxed Layout
- WooCommerce Support
- WooCommerce Donation system integrated
- One Page Parallax Theme
- Paypal Donation integrated
- Unlimited Colors
- Gallery short-code integrated
- Bootstrap Latest 3.1.1
- W3C Validation
- SEO Optimize
- Fully Responsive
- Isotope
And it does not end here just yet. This theme is more and more and very much helpful. The codes are clean and chic to use. Better. You do not have to wreck your brain either as the authors provide an excellent team for giving you support through your whole launching session. Their support system is awesome.
DownloadView Demo
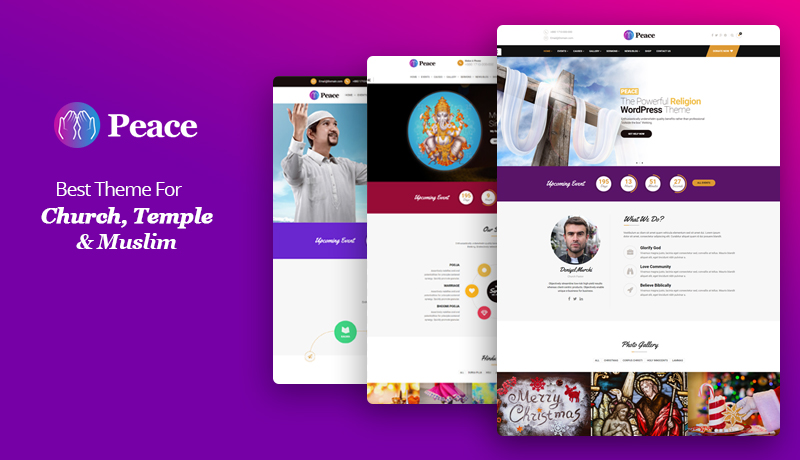
2. Peace Church, Muslims, Temple WordPress Theme
WordPress theme for the religious and non-profit website, featuring all essential options. Use it boost your trust in your community. Make people aware of what they can find for the peace of mind and soul. Helps people to get closer to the astral or divine beings, how they can join in with the teachings of peace and love.
Heal lets you do that. Heal can help you to heal the heart of a human being and eventually the society. It is modern, elegant, nice-looking, and user-friendly, fully responsive and can be used for Church, Temple, Mosque and other religious activities.
Features:
- Fully Responsive Layout
- Visual Composer Added
- Master Slider Included
- Unlimited Colors
- 600+ Google Fonts
- Donation System Integrated
- Causes and Event Management
- Prayer Time/Schedule Management
- 3 Home Page Variation – Church, Muslim & Hindu Website
With different pages for all and translation ready tool, you can use your theme for anyone anywhere. And do not worry as their support team is 24X7 ready to help you with your problems.
DownloadView Demo
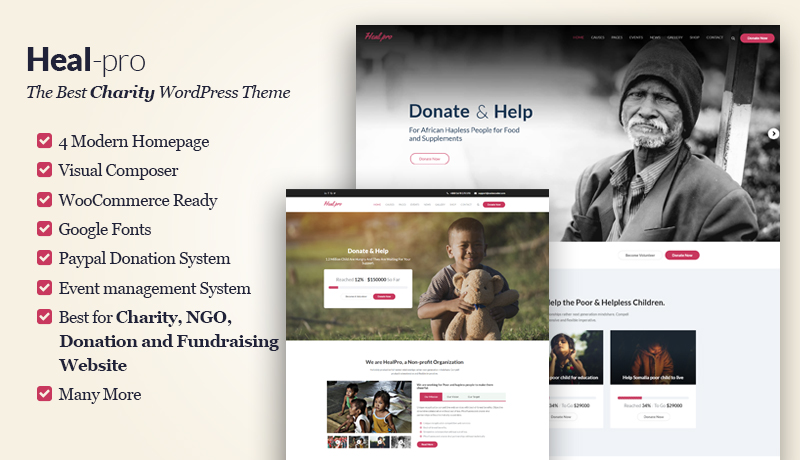
3. Heal Pro Multipurpose Charity WordPress Theme
The theme is for any charity, NGO, non-profit organization, donation or fundraising website that believes in helping people and thrives for humanity. It has got you all backed up with all the necessary features and variation.
Its custom pro-type causes help to manage and gather donation given all through the world to your charity. Its customization also allows it to fit any other similar domains with modern, impressive interface and makes it easy to use.
Features:
- 4 modern homepages variations
- Visual Composer
- WooCommerce Support
- Clean and valid code
- Google fonts and font awesome
- Custom widgets
- SEO ready
You get the theme with lots of shortcodes for flexible customizations that are too easy to apply. Premium Plugin Visual Composer allows you to put your thinking into motion with 100% responsiveness to all devices. It is retina and SEO ready as well.
DownloadView Demo
4. Heaven Hands Responsive Charity & Fundraising WordPress Theme
The theme has got many powerful features like Charity, Nonprofit, Cause, Fundraising, NGO, Church, Old Age, Poor Man, Schools and other non-profit projects. The theme is designed to help and launch websites for charity, NGO, a non-profit organization, donation, church or fundraising.
The theme is great for creating a stand-out website. Also, works with a charitable plugin to create campaigns and manage donations for any non-profit organizations.
Features:
- Highly customizable
- Extensive admin interface
- Requires no coding knowledge
- Custom shortcode collection
- Fully Responsive
- Retina Ready
- WordPress 4+ Ready
- SEO Ready
- WPML Ready
Just like the theme the authors also reside in humanity believes and dedicates itself for that reason. As a result, you get full pre-sale and after-sale friendly and quick support for all of your problems. The support tea is very strong and equipped.
DownloadView Demo
5. Tefiti Environmental Ecology Responsive WordPress Theme
Save the green! We need it!!
Use Tefiti in that. The theme is a fully responsive modern theme that is perfect for any non-profit organizations that are dedicated and works for nature, environment, charity, donation, action, green, animal, nonprofit, foundation, NGO, earth and us, the humanity.
It includes all the necessary things that you need for PayPal to Visual Composer. It allows you to create multiple pages using the drag-drop module and can also fit with other similar domains. Completely flexible, modern and impressive.
Features:
- One click demo import
- Free premium plugins
- Visual Composer
- Slider revolution
- 5+ homepages variations
- Chose wide/boxed layout
- WooCommerce supportive
The site is translation ready as well that allows it to be used for any country or countries. You stay updated all the time as the authors are always looking for something new. And its support you will face problem while launching or managing your support.
DownloadView Demo
How to Create Drop Down Menu with HTML and CSS
Today we’re going to make a responsive dropdown menu with html and css and Jquery. Actually, I will use a little jquery code to create dropdown menu. I will show you how you can easily make a responsive dropdown menu. It’s an open source project, so you can use it for your own project so let’s start.
You can see what you are want to make by clicking on view demo and see what happened.
Read Also: A Brand New Multipurpose Theme That You Can Use for All Websites
Table of Contents
- Skip to the HTML
- Skip to the CSS
- Skip to the Jquery
- Skip to the Responsive
1.HTML Structure
First of all, create html file.
<!-- start mainmenu -->
<section class="primary-menu">
<div class="container">
<!-- small device section -->
<div class="responsive-menu">
<span class="menu-btn">
<i class="fa fa-bars"></i>
</span>
</div>
<!-- end small device -->
<!-- start menu area -->
<div class="menu-area">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Layout</a></li>
<li><a href="#">Our Course</a>
<!-- start submenu -->
<ul class="submenu">
<li><a href="#">Web Development</a></li>
<li><a href="#">Graphic Design</a></li>
<li><a href="#">Search Engine Optimization</a></li>
<li><a href="#">Wordpress theme Development</a></li>
</ul><!-- end submenu -->
</li>
<li><a href="#">Online Tranning</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Protfolio</a></li>
<li><a href="#">About Us</a></li>
</ul>
</div><!-- end main menu area -->
</div>
</section>
<
Menu Wrapper and Container
Create a menu wrapper named primary-menu class which is the parent class. You may use a background color whichever you want. The container used to bring the menu into 1140px. You must used max-width:1140px for a container in CSS.
<section class="primary-menu">
<div class="container">
<! -- For menu section -->
</div>
</section>
Unordered List
In this section, we make a simple menu for our project using ul tag (ul tag define as menu class).
<ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">Layout</a></li> <li><a href="#">Our Course</a></li> <li><a href="#">Online Training</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Protfolio</a></li> <li><a href="#">About Us</a></li> </ul>
Nested Dropdown Menu
Now create another unordered list into any li tag. Here create another unordered list using ul tag (ul tag define as submenu class) in our course li tag.
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Layout</a></li>
<li><a href="#">Our Course</a>
<! -- start submenu -->
<ul class="submenu">
<li><a href="#">Web Development</a></li>
<li><a href="#">Graphic Design</a></li>
<li><a href="#">Search Engine Optimization</a></li>
<li><a href="#">Wordpress theme Development</a></li>
</ul><! -- End submenu -->
</li>
<li><a href="#">Online Training</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Protfolio</a></li>
<li><a href="#">About Us</a></li>
</ul>
Responsive Menu
For responsive section, we take an extra div named responsive-menu for small devices. Especially, it’s visible when the device has come.I’ll show how when it shows and hidden and why it’s happened later.
<div class="responsive-menu">
<span class="menu-btn">
<i class="fa fa-bars"></i>
</span>
</div>
2. Styling with CSS
After completing html structure, it’s time to need styling. For styling, add file path
between head tag.
[Since I was kept this file into assets folder inside of css folder, so used this (assets/css/style.css) path. You may change your path whatever you want]
Main StyleSheet
/* menu section */
.primary-menu {
background: #29B899;
display: inline-block;
width: 100%;
}
/*main menu area*/
.menu-area{}
.menu-area .menu{
list-style: none;
margin: 0;
padding: 0;
width: 100%;
}
.menu-area .menu li{
float: left;
position: relative;
}
.menu-area .menu li a {
text-decoration: none;
padding: 15px 20px;
display: inline-block;
color: #fff;
transition: all .3s ease;
line-height: 28px;
text-transform: uppercase;
font-size: 14px;
font-weight: 500;
}
.menu-area .menu li a:hover{
background: #fff;
color: #29B899;
}
/*end main menu area*/
/*start submenu*/
.menu-area .menu li .submenu {
position: absolute;
width: 300px;
background: #29B899;
list-style: none;
left: 0;
display: none;
margin: 0;
padding: 0;
}
.menu-area .menu li .submenu li {
display: block;
position: relative;
width: 100%;
border-bottom: 1px solid #e0d5d5;
}
.menu-area .menu li .submenu li a {
display: block;
}
.menu-area .menu li .submenu li a:hover{
}
/*end submenu*/
/*to working dropdown menu*/
.menu-area .menu li:hover .submenu{
display: block;
}
/* responsive option */
.responsive-menu{
display: none;
}
span.menu-btn{
display: block;
padding: 15px 15px;
color: #fff;
display:inline-block;
}
/* responsive menu for small device*/
@media (max-width: 768px) {
.header-section{
width: 100%;
}
/* hidden the large menu */
.menu-area {
display: none;
}
/*enable responsive menu*/
.responsive-menu{
display: block;
}
/*styling menu area*/
.menu-area .menu li a{
color: #29B899;
}
.menu-area .menu li {
float: left;
position: relative;
width: 100%;
text-align: center;
background: #fff;
border-bottom: 1px solid #e8e8e8;
}
}
.empty{
padding: 200px 0px;
}
Styling Primary Menu and Container
Fixed a color of your menu and set max-width 100%.
Styling Unordered List
/* primary menu */
.primary-menu {
background: #29B899;
display: inline-block;
width: 100%;
}
We want to keep the menu section between 1140px and middle of the section so for this
.container{
max-width: 1140px;
margin: auto;
}
By adding a menu-area parent class, we style this menu section.